來源: 人人都是產品經理 發表時間:2024-08-11 16:25:51 熱度:23
本文將從字段說明、頁面排版、元素交互規則等多個角度,分享如何撰寫清晰、詳盡的交互文檔,幫助設計師們提升工作效率,減少不必要的返工。
本文將從字段說明、頁面排版、元素交互規則等多個角度,分享如何撰寫清晰、詳盡的交互文檔,幫助設計師們提升工作效率,減少不必要的返工。
一名專業的設計師,交互文檔是日常工作最重要的輸出件,尤其交互說明,它承載着我們的設計思路、交互邏輯、頁面規則說明等,是設計師與开發溝通與協作的重要橋梁。
然鵝,部分童鞋沒有專門練習過說明文檔撰寫,在寫說明時,總或多或少有遺漏的點,導致產品开發過程中被發現重新補齊,增加了溝通與時間成本。
因此,今天想從字段說明、頁面排版、元素交互規則、頁面/彈窗交互四方面與大家分享如何把交互說明撰寫清晰,避免出現返工情況。
一、字段說明
字段是組成界面的重要元素,一款產品中肯定會有數據信息錄入功能,如創建活動界面,我們需要填寫活動標題、活動內容或者圖片。
那么在頁面設計時,必須要對字段進行解釋。
字段說明主要包括5個信息:
例如新增活動頁中字段說明如下:

“1、活動主題:必填,字符串類型,最多30個字符,超過30字符禁止輸入;
2、活動海報:必填,點擊活動海報同樣調起手機圖片功能,讓用戶選擇活動海報圖片;
3、報名人數:必填,數字類型,最多7位字符;
4、活動开始時間:必填,點擊調用時間選擇組件,精確到分鐘,如2023-12-30 17:16
5、活動結束時間:必填,點擊調用時間選擇組件,同樣精確到分鐘,但活動結束時間不能小於开始時間”
PS:字段說明的形式有兩種:直接撰寫文字說明或者列表格進行說明都可。
“1、活動主題:必填,字符串類型,最多30個字符,超過30字符禁止輸入;
2、活動海報:必填,點擊活動海報同樣調起手機圖片功能,讓用戶選擇活動海報圖片;
3、報名人數:必填,數字類型,最多7位字符;
4、活動开始時間:必填,點擊調用時間選擇組件,精確到分鐘,如2023-12-30 17:16
5、活動結束時間:必填,點擊調用時間選擇組件,同樣精確到分鐘,但活動結束時間不能小於开始時間”
PS:字段說明的形式有兩種:直接撰寫文字說明或者列表格進行說明都可。
在做內容頁面或者頁面詳情展示時,需要對可變參數的極限值以及展示方式進行說明。
什么是可變參數?就是字段是通過參數(如用戶配置)而並非系統固定的,譬如淘寶中商品信息列表的商品名稱,不同商品字符長度並不固定,倘若名稱太長,則需要考慮換行顯示或省略符。

所以當設計可變字符組成的界面時,我們需要說明:
“1、一行最多顯示多少字符?
2、超過後是否換行?
3、最多顯示多少行?
4、是否需要用…(省略符)省略。”
“1、一行最多顯示多少字符?
2、超過後是否換行?
3、最多顯示多少行?
4、是否需要用…(省略符)省略。”
看個活動列表與活動詳情案例,當活動名稱與內容過長時候,規則如下:

三、元素交互規則 1. 元素交互有三種:按鈕、信息輸入框、以及圖片。

2. 信息輸入框交互包括默認狀態、選中狀態、信息輸入狀態與輸入後狀態。
例如在注冊/登錄頁面中,手機號輸入框交互:
“1輸入框默認顯示【請輸入手機號】;
2、 點擊輸入:輸入框獲取焦點,喚起【數字鍵盤】;
3、 輸入過程:輸入框非空且在輸入狀態時,末尾顯示一鍵刪除按鈕;
4、 輸入完成且失去焦點時,顯示完整號碼;
5、 用正則表達式判斷用戶是否符合手機號規則,否則提醒【請輸入正確的手機號】;(必要時我會對內容進行實時校驗)”
“1輸入框默認顯示【請輸入手機號】;
2、 點擊輸入:輸入框獲取焦點,喚起【數字鍵盤】;
3、 輸入過程:輸入框非空且在輸入狀態時,末尾顯示一鍵刪除按鈕;
4、 輸入完成且失去焦點時,顯示完整號碼;
5、 用正則表達式判斷用戶是否符合手機號規則,否則提醒【請輸入正確的手機號】;(必要時我會對內容進行實時校驗)”

3、圖片交互更多在banner與信息列表/詳情頁面中出現,例如淘寶首頁banner、商品詳情。
Banner的交互包括輪播時間,手勢切換,圖片點擊後交互,如JD首頁banner輪播間隔是5秒,可以通過左滑或右滑切換,點擊後跳轉到商品詳情;
信息列表/詳情則需要說明圖片點擊後放大還是鏈接跳轉、長按交互以及圖片放大後能夠繼續左右切換;

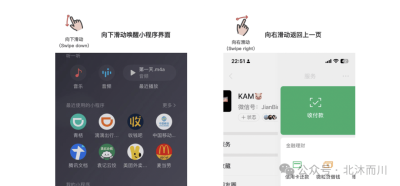
四、頁面/彈窗交互 1. 頁面或彈窗跳轉以一般都是用戶交互進行作爲前置條件觸發
例如最常見的按鈕單擊跳轉頁面、從左向右滑動返回上一頁或者上往下滑喚醒小程序等,這些在界面設計時都需要手勢+交互形式進行說明。

此外還有稍微復雜的彈窗或界面跳轉交互,如:初次登錄時彈窗廣告、倒計時x秒彈窗關閉,搖一搖跳轉廣告頁面,我們都需要把每一個交互邏輯交代清晰。
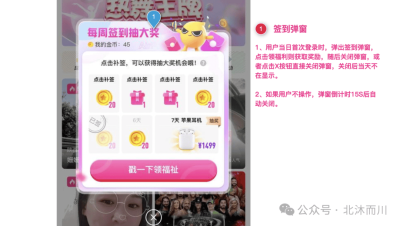
例如在設計用戶首日登錄彈窗時,彈窗說明文檔:
用戶當日首次登錄時,彈出籤到彈窗,點擊領福利則獲取獎勵,隨後關閉彈窗,或者點擊X按鈕直接關閉彈窗,關閉後當天不再顯示。
2. 如果用戶不操作,彈窗倒計時15S後自動關閉

五、其他細節交互說明
其實,除了上文提及的核心交互外,在界面設計時還可能會遇到更多的交互方式。
如果想把產品做到極致,那么在寫交互文檔時需要我們細心把每一個交互點寫清晰明了,最後產品落地後才能避免返工。
本文由 @北沐而川 原創發布於人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基於CC0協議
標題:交互說明都寫不好還想進大廠?趕緊收藏起來練一練
地址:https://www.vogueseek.com/post/81342.html
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播信息之目的,不構成任何投資建議,如有侵權行為,請第一時間聯絡我們修改或刪除,多謝。
