來源: 米可網絡MIKE 發表時間:2023-12-22 16:29:32 熱度:99
原標題:阿裏巴巴店鋪裝修首頁如何設計更能抓住用戶眼球?
首頁作爲商家的門面,商家可以在後台數據管家店鋪分析中,看到自己店鋪內流量的訪問頁面構成。今天米可結合自己多年的阿裏巴巴代運營經驗,給大家詳細講講阿裏巴巴店鋪裝修首頁設計要點有哪些。

一、整個頁面風格要統一
整潔統一的風格和色彩能夠給买家一種整體性和舒適感。商家可以按照自身產品的風格,定一個適合的自己的風格調性和顏色基調。

二、首屏幹淨大氣,能彰顯店鋪內容
當买家進入店鋪首頁時,除了視覺設計上要高端大氣幹淨整潔之外,最好還能一眼看出店鋪是銷售什么產品的。封面海報可以引用一些店鋪相關的熱銷品和相關場景。首屏海報不建議元素過多特別雜亂。字體統一,顏色不要超過3種。
三、導航欄突出
導航欄作爲引導流量跳轉的一個小工具,其顏色一定要突出,部分商家導航欄和字體顏色一致,买家在視 覺效果上很難發現導航欄的存在。

四、導航欄產品分組清楚有序
商家可以在後台產品管理中自定義商品的分組分類。同時對於分組的順序和分組內的產品可以自定義排序。部分买家在瀏覽店鋪的過程中,通常會點擊店鋪的產品分組來查看店內是否有其他的商品。商家應保證所呈現出的產品分類精准有序,分組內靠 前的產品都經過手工整理調序,設置爲新品或熱賣品。而不是大量的發品不做調整,分組內呈現大量的重復商品。
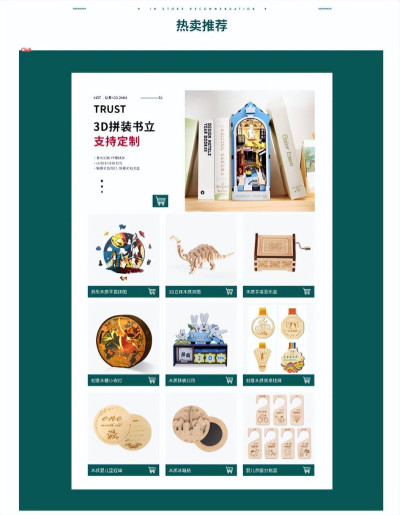
五、促銷模塊/熱品模塊/小海報
在頁面靠前的位置,建議添加一屏關於店鋪熱品的模塊或海報。买家在瀏覽店鋪的過程中,很可能會對店內其他商品也產生興趣。通常都是店鋪的熱品或價格極好的產品。

六、公司信息/實力體現/客服模塊
公司信息最好是出現在三四屏左右的位置。能讓买家進入店鋪後有一個好的體感,先是首屏大海報,其次是一些吸引力的促銷,然後緊接着就是公司的介紹,這樣有一個貼合的邏輯體感。在介紹公司實力時,實力證書、專利都可以拿出來展現。



七、熱銷品/分組版塊
在公司介紹下方,還可以添加一屏或兩屏熱銷品或促銷品的小海報模塊,用來提煉出店鋪內銷售最好的那些產品供給买家查看,由於這些產品表現較好,往往也能增強买家詢盤的幾率。
如果您需要更專業的幫助,可以聯系米可網絡,我們專業的阿裏巴巴代運營團隊將爲您提供一站式服務,幫助你提升店鋪推廣效果。
標題:阿裏巴巴店鋪裝修首頁如何設計更能抓住用戶眼球?
地址:https://www.vogueseek.com/post/39360.html
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播信息之目的,不構成任何投資建議,如有侵權行為,請第一時間聯絡我們修改或刪除,多謝。
